
スマホの画像をそのまま
ホームページにアップすると
サイズが大きいため
サイト表示速度が遅くなります
僕の使っているiphone5sの写真が
デフォルトで大きさが2048×1536
ファイルサイズが約1メガバイト
JimdoでHPを作成していると
フォトギャラリーを使って
賑やかに画像を配置できるので
ついつい沢山の写真をそのまま
アップしてしまいがちですが
やりすぎてしまうと…

Page Speedスコアがとんでもないことに…
googleアナリティクスの
Page Speedスコアというのが
どんどん低くなってしまいます
スコアが高ければそのページが
速く表示されるということですので
表示速度が遅いというのは
SEO的にもよろしくない状況です
このスコアはgoogleアナリティクスの
レポート画面から
行動⇒サイトの速度⇒速度の提案
から確認することができます
さて、一生懸命作ったページも
スコアが低すぎて検索結果に
表示されていなかったようで
PageSpeedが26なんてのもあります
実はとっても親切なことに
google先生がこの原因まで
丁寧に教えてくれるのです

画像ファイルは軽くしてからアップしましょう
PageSpeedの提案
というところをクリックすると
すぐにそのページの分析を開始して
改善点を提案してくれます
googleアナリティクス凄いですね
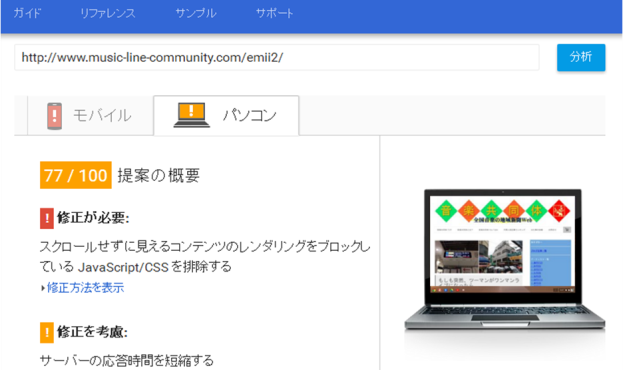
このページの問題点はいくつか
ありましたが、やはり画像サイズが
大きな要因の1つでした
特にJimdoのフォトギャラリーでの
スライドショー機能
これが非常にSpeedに影響します
それがページに2つとかあると
スコアが一気に下がります
なので、もし使う場合には
画像サイズは448×336あたりにして
枚数も4~5枚位にした方がよいです

ファイル容量を最適化した結果
ということで画像を軽くして
スライドショーの枚数も
減らした結果、PageSpeedが
26⇒77まで改善されました
画像ファイルを多用する
Webサイトを作成する人にとって
このPageSpeedスコアはこまめに
チェックしておいた方がよさそうですね
ということで、僕も反省して他ページも
少しづつ軽い画像と差し替えております
最初から知っときゃあ・・・(泣)
⇒【1.1MB⇒79KB】画像サイズ圧縮(2段階)の方法を図解で解説!
【関連記事】
⇒カメラの動画ファイルを短時間でiPhoneに移動できる便利なアイテム
⇒【無料DLあり】花火大会の撮影を一眼レフカメラ三脚なしで挑戦!
スポンサーリンク
こちらの記事もオススメ
・JimdoがHTTPS対応…しかし消えない警告マークを何とか解決
・CD販売やライブ告知で「相手に断るエネルギーを使わせない」
・auピタットプラン変更で料金が毎月3千円もお得になりました!
スポンサーリンク
