前にお世話になった上司のブログに
久しぶりに訪問したのですが…
めっちゃ重くてビビりました(笑)
トレイルランニングで走った
コースや綺麗な山々の風景写真を
たくさん使っているブログなのですが
たぶんアレは一眼レフで撮った
解像度の高い写真などもそのまま
アップしてると思うんですよね
分かります?サイトを開くと重い画像が
上からジワジワ表示されるあの感じ
ユーザビリティを無視し過ぎです
Google先生に怒られちゃいますよ(笑)
ということで記事に写真を載せる時に
画像を軽くする方法をご説明します
Facebookやツイッターとかは
気にしなくてもいいと思いますが
ブログは検索結果に影響が出ますので
サイトスピードを意識するのは大事です

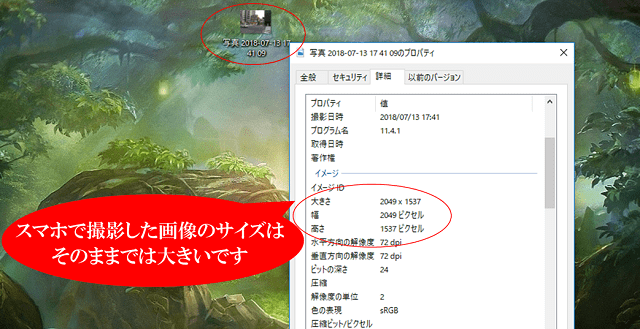
まず画像のサイズを縮小します
スマホ(iPhone SE)で撮影した画像も
そのままではサイズが大きいです
【右クリック⇒プロバティ⇒詳細】で
画像サイズを確認してみると
(幅)2049 (高さ)1537とあります
記事で使うには少し大き過ぎるので
まずこれを縮小していきましょう

ペイントで画像サイズを変えられます
サイズを変える方法は色々ありますが
ペイントを使ってやると簡単です
Windowsのペイントで画像を開き
左上にある「サイズ変更」を選択して
幅や高さを調整していきます
僕はスマホとPC表示の両方を考えて
(幅)640 (高さ)380~420にしています

縮小した画像をトリミングで微調整
縮小したら更に微調整していきます
ペイントの左上にある「選択」で
範囲を決めて「トリミング」すると
好きなサイズに画像を調整できます
これだけで1.1MB⇒138KBになりました
この差はかなり大きくないですか?
記事に写真を1枚使うくらいなら
別に大したことはありませんが
5枚、10枚使うと4.8~9.6MBの差です
そりゃサイト表示速度に差が出ます
画像を多用しているサイトであれば
このサイズ縮小は必須項目です

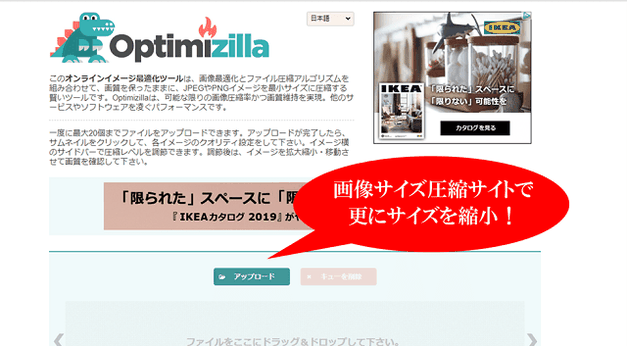
更に縮小した画像を圧縮します
まだ終わりではありません!(笑)
オンラインイメージ最適化ツールで
画像を圧縮して仕上げます
ファイル圧縮サイトも色々ありますが
僕は「Optimizilla」を使ってます
もしくはパンダがトレードマークの
「TinyPNG」もオススメです

1.1MBのファイルが79KBになりました
そこで画像ファイルを圧縮すると
・・・何と138KBから79KBに!
この記事は画像を5枚使っていますが
さっきの1.1MBのままだと5.5MBです
それが約400KBになるんですよ?
ダイエット効果はかなり大きいです
え?メンドくさいって?(笑)
まあ確かに手間はかかりますけどね
その代償はやはり大きいですよ
最初に紹介した上司のブログは
10年以上つづけているのですが
1日あたりのPVは10~20程度です
ブログはただ続けていれば結果が
出るわけではないということですね
改善を積み重ねていってナンボ
このサイトも大したアクセスでは
ありませんが、開設して3年程度の
2018年9月現在で1日約300PVあります
読者視点で考えるサイト更新のマナー
記事を更新するモチベーションが
まず変わってきますよね
「どうやったら読者の為になって
楽しくサクサク読める記事になるか?」
という視点が自然と生まれてきます
趣味ブログでも公開している以上
最低限のマナーはあると思っています
サイトを開いた瞬間に重くて
なかなか表示されないというのは
訪問した読者は普通にイライラします
「自分のブログもそういう気持ちに
させてしまっているかも・・・」と
想像したら改善しようと思いませんか?
文章の長さ、改行、そして内容など
改善できるポイントは沢山あります
(ただ続ける) ⇒ (改善しながら続ける)
これがユーザビリティだと思いますよ
サイト速度を確認する方法は以前
記事に書きましたのでご参照ください
【関連記事】
⇒カメラの動画ファイルを短時間でiPhoneに移動できる便利なアイテム
スポンサーリンク
こちらの記事もオススメ
・音楽でやりたいことをやっている人とそうでない人は何が違うのか?
・【iOS14~】Safariのアイコンをホーム画面に復活する方法
・演奏力が伸びる若者の特徴は耳のよさと人間力を磨く積極性です
・ノートパソコンを3年ごとに中古で買い替えていくという選択肢
・アイドルはなぜ「活動休止」ではなく「引退」という言葉を使うのか?
・フリーのデザイナーとして働く24歳の【今の若者】生の声を聴く
・【映像付き】バンドがカバー曲メインからオリジナルに進化していく過程
・完璧だったはずのライブ予定のプランニングに致命的なミスが発覚
スポンサーリンク

